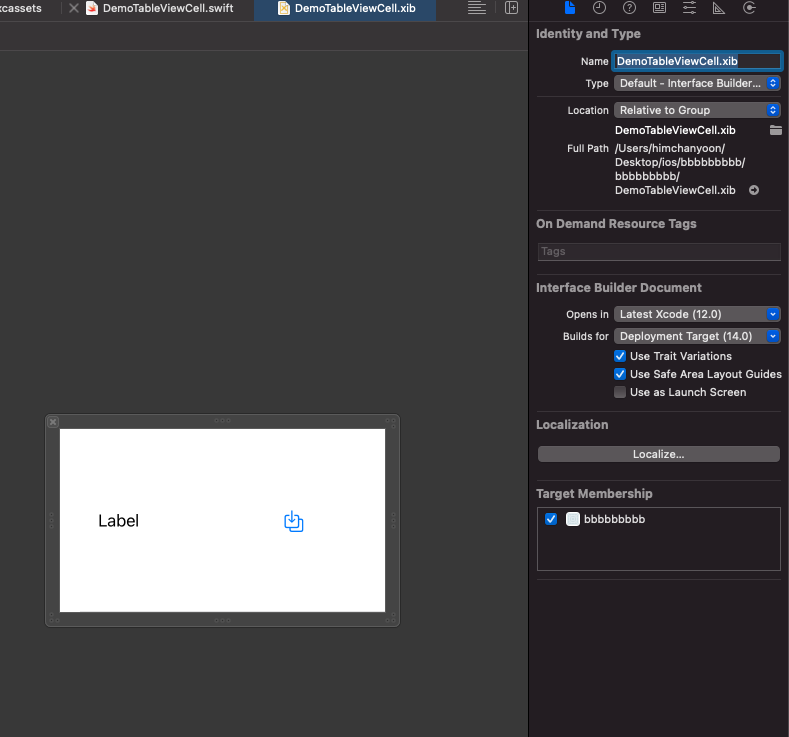
간단한 Custom TableView를 만드는 방법입니다.



'IOS(Swift)' 카테고리의 다른 글
| Ios 화면터치 keyboard dismiss (0) | 2021.01.28 |
|---|---|
| IOS Firebase Realtime Database List get data (0) | 2021.01.27 |
| IOS 앱 런칭을 위한 사이즈 (0) | 2021.01.24 |
| IOS Webview (0) | 2021.01.19 |
| Swift CollectionView (0) | 2021.01.03 |