
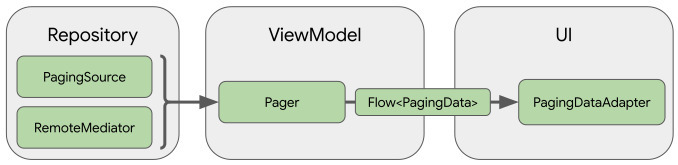
간단한 아래처럼 paging 예제인데, 위의 구조와 함께 보도록 하겠습니다.

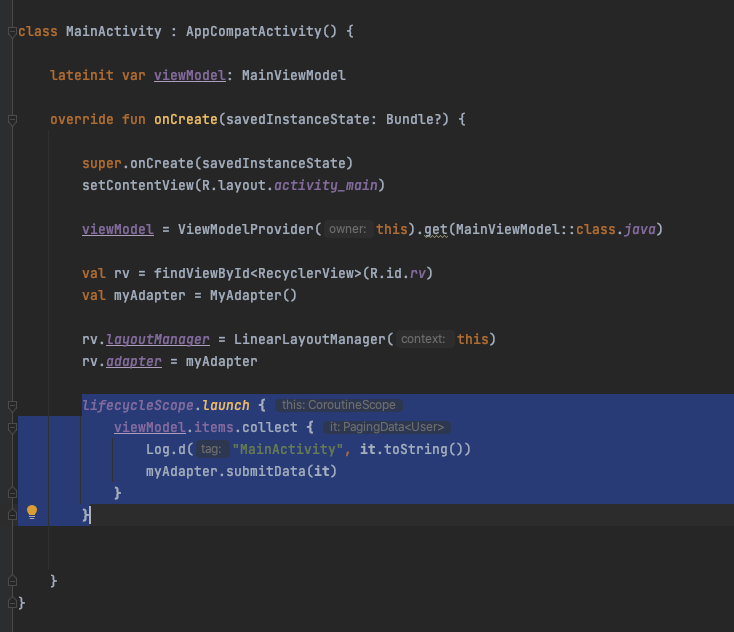
우선 UI에서 Flow<PagingData>를 불러오는 부분입니다.

viewModel에서 데이터를 불러옵니다.
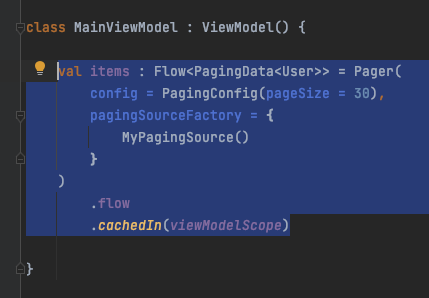
그러면 viewModel에서는 Pager를 어떻게 구현하고 있을까요?
아래와 같이 가져오고 있습니다.

여기에서 몇개 처음보는 애들이 있는데
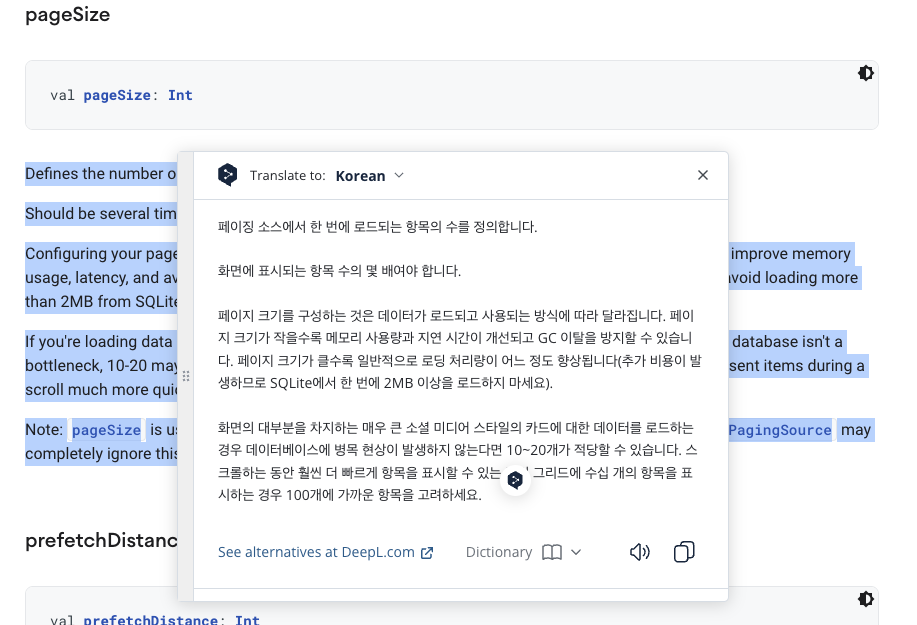
PagingConfig
pagingSourceFactory
cachedIn
들에 대해서 보겠습니다.
PagingConfig -> 한번에 얼마나 데이터를 긁어올 것인가 입니다.

pagingSourceFactory -> Repository에서 PagingSource를 불러오는데 뒤에서 볼게요.
cachedIn() 연산자는 데이터 스트림을 공유 가능하게 하며 제공된 CoroutineScope을 사용하여 로드된 데이터를 캐시합니다. 이 예에서는 Lifecycle lifecycle-viewmodel-ktx 아티팩트가 제공하는 viewModelScope을 사용합니다.
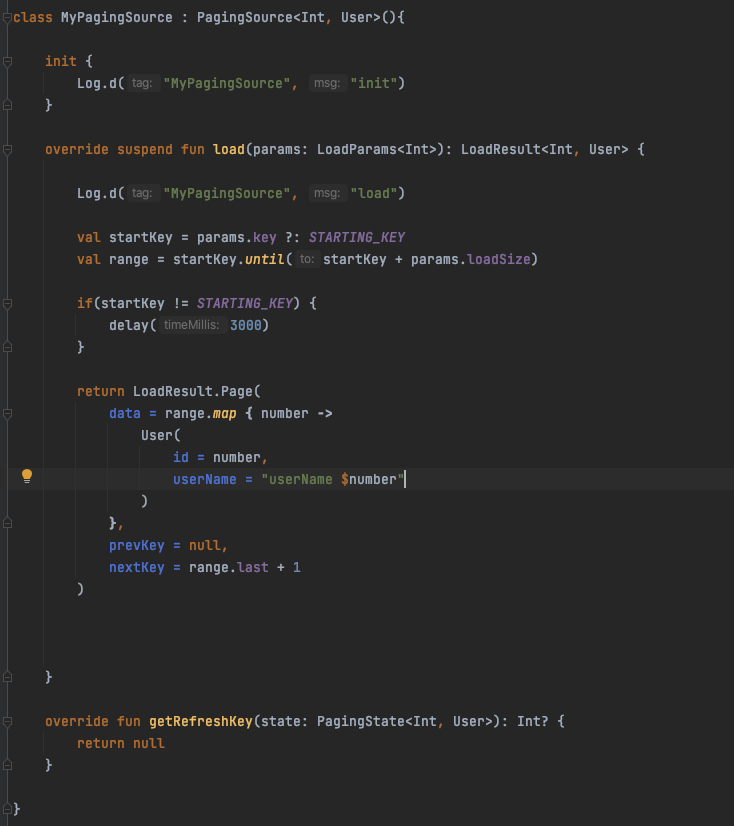
그 다음 PagingSource로 가보겠습니다.

data -> 당연히 어떤 데이터를 보여줄까 하는 것이고
prevKey -> 이전 데이터 보여주기
nextKey -> 다음 데이터 보여주기
getRefreshKey -> 리프레시 하면 보여줄 것
다음 글에서 한번 살펴보겠습니다.
- 참조
https://developer.android.com/codelabs/android-paging-basics?hl=ko#0
Android Paging 기본사항 | Android Developers
이 Codelab에서는 목록을 표시하는 앱에 Paging 라이브러리를 통합합니다. Paging 라이브러리를 사용하면 로컬 저장소에서나 네트워크를 통해 대규모 데이터 세트의 데이터 페이지를 로드하고 표시
developer.android.com
https://developer.android.com/topic/libraries/architecture/paging/v3-paged-data?hl=ko
페이징된 데이터 로드 및 표시 | Android 개발자 | Android Developers
페이징된 데이터 로드 및 표시 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Paging 라이브러리는 대규모 데이터 세트에서 페이징된 데이터를 로드하고 표
developer.android.com
'Android Jetpack' 카테고리의 다른 글
| Paging LV2 - 1 (Json To Kotlin Class) (0) | 2023.03.06 |
|---|---|
| Paging LV1 - 3 (Simple Ex) (0) | 2023.03.05 |
| Paging LV1 - 1 (paging이란?) (0) | 2023.02.23 |
| ROOM 외에 데이터 저장소에 대해서 알아보기 - 4 (Preference DataStore) (0) | 2023.02.12 |
| ROOM 외에 데이터 저장소에 대해서 알아보기 - 3 (EncryptedSharedPreference Ex - 1) (0) | 2023.02.11 |