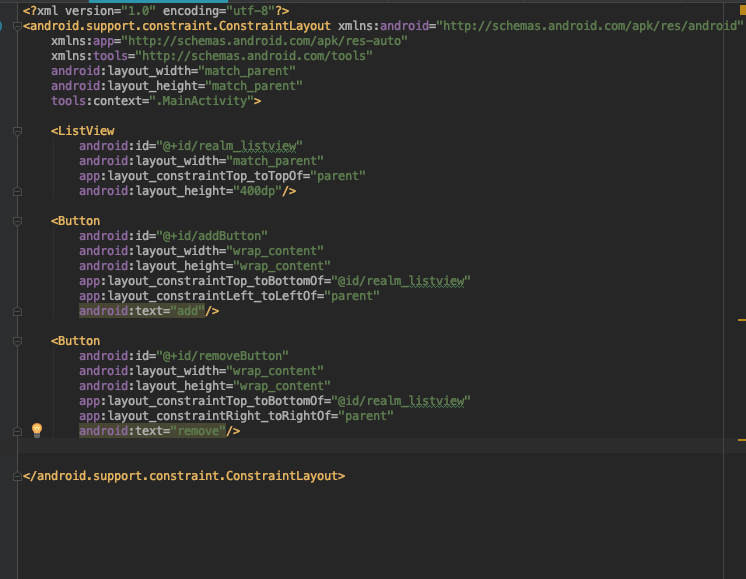
일단 Listview와, add remove 버튼을 만듭니다.


자, 이렇게 수정을 했으면은 add 버튼을 누르면, 입력할 수 있게 dialog 를 만들어줍니다.
일단 레이아웃부터 만드는데


이렇게 레이아웃을 만들어줍니다.
그 다음, dialog에서 입력한 값을 받아와서, Realm에 넣어줍니다.
addButton을 눌렀을 때 일어나는 이벤트로 처리해줍니다.

그리고 insertTodo에서 dialog에서 입력한 값을 받아서 처리할 수 있도록 약간의 수정을 했습니다.
또한 date에 Calendar.getInstance().timeInMillis를 받아와서 넣어줍니다.
이 시간의 타입은 검색을 통해 원하시는 형태로 넣어주시면 될 것 같습니다.

여기까지 하면 add 기능이 완성됬으니, Realm에 있는 것을 listview에 넣어주도록 해보겠습니다.
일단 ArrayList를 만들어주고, ArrayList안의 있는 값을 Adapter로 넘겨주기로 합니다.

Realm 안에 들어있는 title들을 모두 다 title_array에 넣었습니다.

(Realm에 있는 데이터를 꺼내는 방법은 꼭 이런 식으로 하지 않아도 괜찮습니다 :) 아래의 링크를 참조하셔도 좋을 것 같습니다.)
https://realm.io/kr/docs/java/latest/
Realm: 리액티브 모바일 애플리케이션을 손쉽고 빠르게 만드세요
Realm Java is the first database built for mobile. An alternative to SQLite and ORMs that's fast, easy to use, and open source.
realm.io
자, 그 다음 Adpater 를 연결해주고

Adapter 에서 세팅을 조금 해줍니다.
listview_item.xml을 만들어주고


그런다음 adapter 를 세팅하고

그러면 이제 끝

여기까지 add 기능 완료였습니다.
'인프런 - 강의 > 2 - 누구나 할 수 있는 안드로이드 앱 개발 (Kotlin)' 카테고리의 다른 글
| 3-1 게시판 - 개요 (0) | 2019.09.02 |
|---|---|
| 2-4 목표달성 앱 - Realm remove (0) | 2019.09.02 |
| 2-2 목표달성 앱 - Realm Insert (0) | 2019.08.19 |
| 2-1 개요 (0) | 2019.08.19 |
| 1-6 자취생으로 살아남기 앱 제작 - Fragment (0) | 2019.08.19 |