저번 시간에 데이터를 던지는 것 까지 해봤습니다.
이번 시간에는 데이터를 받아오는 것을 해볼텐데, 좀 더 예쁘게 데이터 모델을 변경하는 것 부터 해보겠습니다.
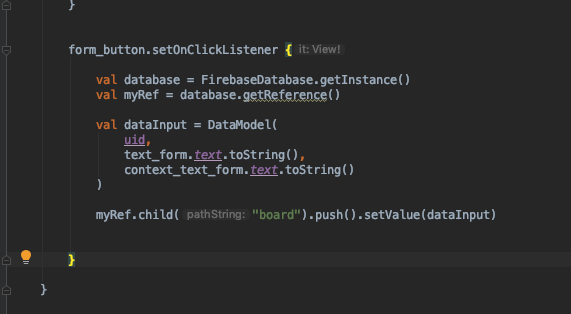
아래와 같이 조금 변경해주고

데이터를 조금 다르게 넣어주면

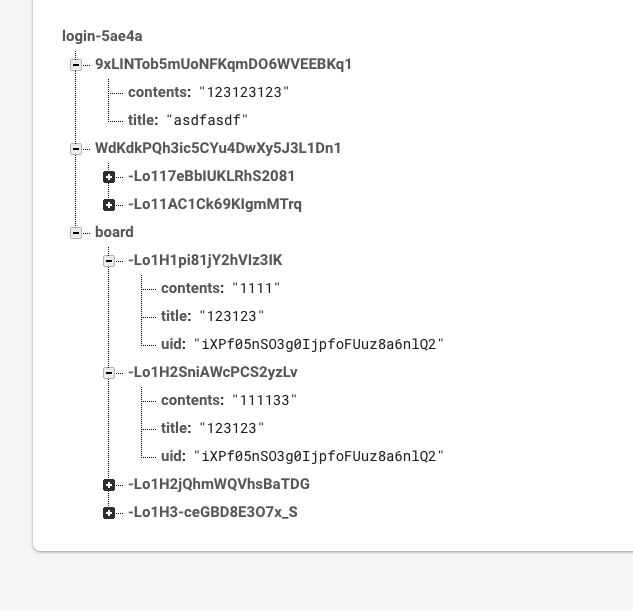
아래와 같이 생깁니다.
board라는 디렉토리 밑에, 데이터들이 차곡차곡 들어간 것을 볼 수 있습니다.

자, 그렇다면 이제 저것들을 불러와볼까요?
데이터를 불러오는 방법에는 여러가지가 있는데 아래의 링크 참조하셔도 좋을 것 같고
https://stack07142.tistory.com/282
Firebase Database 데이터 읽기, 3가지 방법
Firebase Database 데이터 읽기, 3가지 방법 Firebase Database에서 데이터를 읽는 방법으로는 아래와 같이 3가지가 있습니다. 1. addValueEventListener() 메소드를 이용하여 DatabaseReference에 ValueEventList..
stack07142.tistory.com
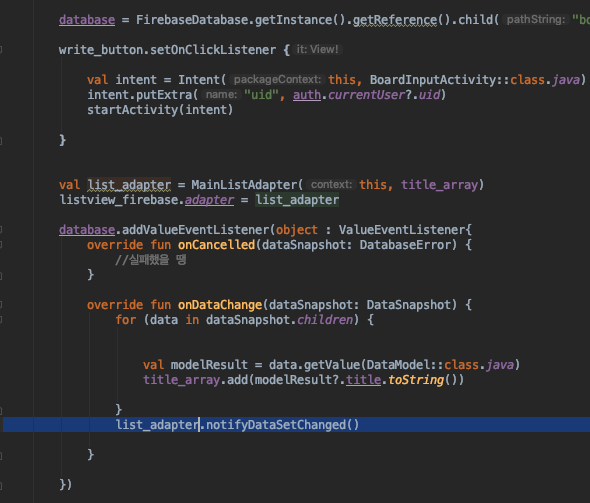
저는 이런 식으로 했습니다.

이제 title_array에 있는 것들을 listview에 넣어주면 됩니다.
listview는 너무 많이 해봤으니, 아래의 링크에서 설명을 대체합니다.
https://philosopher-chan.tistory.com/140
4-2 ListView
굉장히 많이 쓰는 ListView에 대한 설명입니다. 1. 레이아웃에 ListView 만들기 2. Item 생성(ListItemView) 3. Adapter 만들기 4. Adapter 적용 끝 입니다. 자 그러면 하나씩 해 봅시다. 1. ListView 만들기 그냥..
philosopher-chan.tistory.com
다만, 조금 주의하셔야 할 것이 있는데 firebase는 데이터를 callback형태로 불러오기 때문에
(callback 함수를 처음 들어보신 분들을 - https://satisfactoryplace.tistory.com/18 참조해주세요)

list_adapter.notifyDataSetChanged()
얘를 붙여줘야 합니다.
여기까지 입니다.
끝까지 봐 주셔서 감사합니다 :)
궁금한 점 있으시면 언제든지 연락주세요!
그리고, 지적사항이나 부족한 점도 언제든지 말씀해주세요~
여기까지 봐 주셔서 감사합니다.
아래의 강의에서 상세한 설명을 볼 수 있습니다.
https://www.inflearn.com/course/안드로이드-코틀린-커뮤니티앱?inst=604ff83a
[초급편] 안드로이드 커뮤니티 앱 만들기(Android Kotlin) - 인프런 | 강의
예제 수준을 벗어나서 앱의 A-Z까지 한번 만들어봅니다. 강의를 수강하시고 난 이후에는 안드로이드의 대부분의 기능을 혼자 구현하실 수 있으실 겁니다!, 처음부터 끝까지 만들어보는안드로이
www.inflearn.com
'인프런 - 강의 > 2 - 누구나 할 수 있는 안드로이드 앱 개발 (Kotlin)' 카테고리의 다른 글
| 3-4 게시판 - Firebase Database 입력, UI (0) | 2019.09.05 |
|---|---|
| 3-3 게시판 - Join UI (0) | 2019.09.05 |
| 3-2 게시판 - firebase email login (0) | 2019.09.03 |
| 3-1 게시판 - 개요 (0) | 2019.09.02 |
| 2-4 목표달성 앱 - Realm remove (0) | 2019.09.02 |