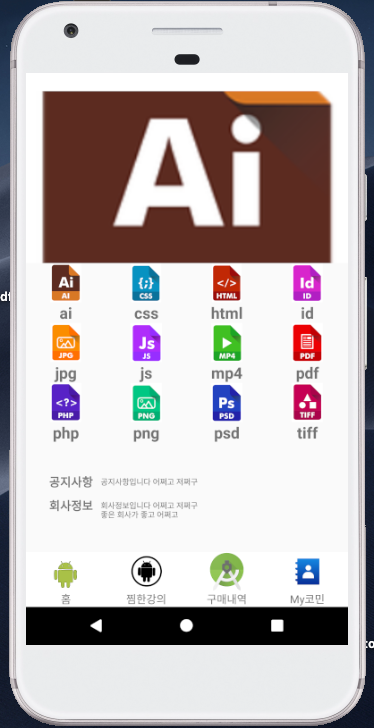
메인 페이지 디자인을 조금 해보겠습니다.

이거와 유사하게 조금 변경해보면 아래와 같이 되는데, 너무 디테일하게 들어가지는 않겠습니다.

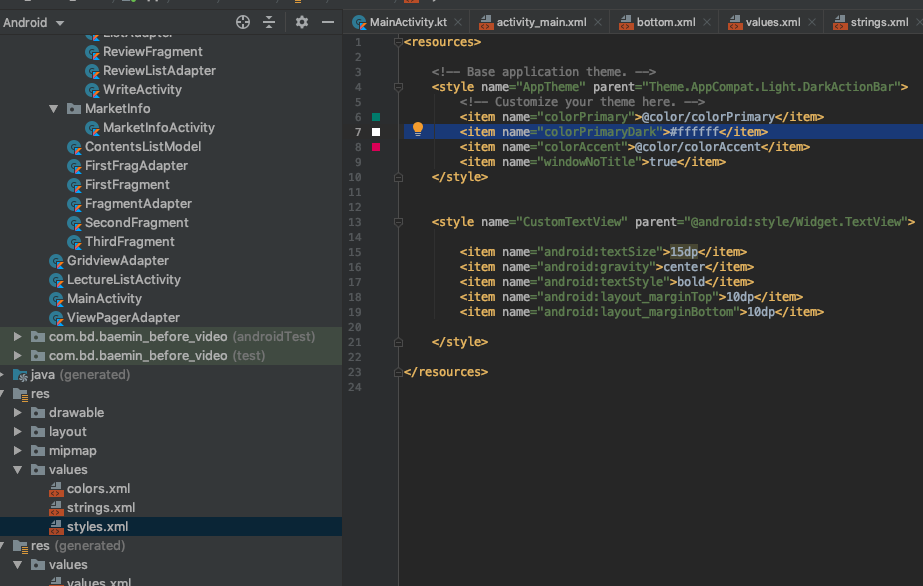
일단 맨 위의 바의 색상을 흰색으로 하고

그 다음 bottom.xml 파일로 와서 조금 수정해줍니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:weightSum="4"
android:layout_height="70dp"
android:background="#ffffff"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:weightSum="4"
android:layout_height="50dp">
<ImageView
android:src="@drawable/bottom_1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
/>
<ImageView
android:src="@drawable/bottom_2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
/>
<ImageView
android:src="@drawable/bottom_3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
/>
<ImageView
android:src="@drawable/bottom_4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
android:id="@+id/my_page"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:weightSum="4"
android:layout_height="20dp">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
android:text="홈"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
android:text="찜한강의"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
android:text="구매내역"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center"
android:layout_weight="1"
android:text="My코민"/>
</LinearLayout>
</LinearLayout>
자, 그 다음 activity_main.xml로 와서 나머지 레이아웃을 좀 더 예쁘게 정리해봅니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="match_parent"
android:layout_height="220dp"/>
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:numColumns="4"
app:layout_constraintTop_toBottomOf="@+id/viewpager"
android:layout_height="wrap_content"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/notice_area"
app:layout_constraintTop_toBottomOf="@+id/gridview"
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/notice_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="10dp"
android:textSize="15dp"
android:textStyle="bold"
android:text="공지사항"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="공지사항입니다 어쩌고 저쩌구"
android:textSize="10dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="13dp"
android:layout_marginLeft="10dp"
app:layout_constraintLeft_toRightOf="@+id/notice_text"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/company_info_area"
app:layout_constraintTop_toBottomOf="@+id/notice_area"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/company_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="10dp"
android:textSize="15dp"
android:textStyle="bold"
android:text="회사정보"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="회사정보입니다 어쩌고 저쩌구\n좋은 회사가 좋고 어쩌고"
android:textSize="10dp"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="13dp"
android:layout_marginLeft="10dp"
app:layout_constraintLeft_toRightOf="@+id/company_text"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include layout="@layout/bottom"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
여기까지 하면 메인페이지 레이아웃은 대충 나왔습니다.
코드가 현재 많이 더러운데 곧 다 정리해주겠습니다.
'인프런 - 강의 > 하 - 코딩의 민족 만들기 (Android kotlin)' 카테고리의 다른 글
| 6 - 찜 기능 구현 3 (0) | 2019.11.07 |
|---|---|
| 5 - 찜 기능 구현 2 (0) | 2019.11.05 |
| 4 - 찜 기능 구현 (0) | 2019.11.05 |
| 3 - 찜 기능 만들기 레이아웃 (0) | 2019.11.03 |
| 1 - 코딩의민족 <하> (0) | 2019.11.01 |