CSS를 좀 더 알아보겠습니다.
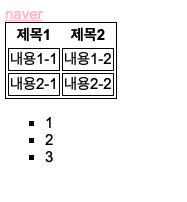
이런 웹 페이지를 만드려고 하는데 아래와 같은 코드로 만들 수 있습니다.

<!DOCTYPE html>
<html>
<head>
<title>타이틀이에요 뿌우^^</title>
<style type="text/css">
a {
color:pink;
}
table,td {
border: 1px solid black;
}
ul {
list-style-type: square;
}
</style>
</head>
<body>
<a href="http://www.naver.com">naver</a>
<table>
<tr>
<th>제목1</th>
<th>제목2</th>
</tr>
<tr>
<td>내용1-1</td>
<td>내용1-2</td>
</tr>
<tr>
<td>내용2-1</td>
<td>내용2-2</td>
</tr>
</table>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
그리고 css 부분을 따로 뺄 수도 있습니다.

'인프런 - 강의 > 슈퍼초보를 위한 웹개발 기초' 카테고리의 다른 글
| 8 - 자바스크립트(Javascript) 맛보기 (0) | 2019.12.28 |
|---|---|
| 7 - 반응형 웹과, 부트스트랩(bootstrap) (0) | 2019.12.28 |
| 5 - CSS 시작하기 (0) | 2019.12.27 |
| 4 - HTML 조금 더 more 연습하기 (0) | 2019.12.27 |
| 3 - HTML 조금 더 연습해보기 (0) | 2019.12.27 |