단반향 바인딩(One Way Binding)
DataBinding을 데이터에 연결하는 작업을 한번 해보겠습니다.
Two Way 바인딩이라고, 양방향에서 결합해주는 방법도 있는데, 이 부분은 ViewModel과 LiveData를 설명한 뒤에 설명하는게 좋을 것 같기 때문에, 이번에는 단한향 데이터 바인딩에 대해서 알아보겠습니다.
일단 데이터를 넣어줄 DataClass를 한번 만들어줍니다.
저는 DogDataClass라고 했습니다.
이렇게 해주고 xml파일에 DogDataClass를 연결해줍니다.
이전에는 <layout></layout> 태그로만 감쌋는데, 다르게 중간에 <data></data>를 추가해주고, 데이터 태그 안에 <variable/>을 선언해줍니다.
<data></data>로 추가된 부분은 아래와 같습니다.
<data>
<variable
name="dog"
type="com.bokchi.databinidng.DogDataClass" />
</data>name은 임의로 사용한 부분에 붙여주고, type부분에는 file path를 적어줍니다.
전체 코드는 아래와 같습니다.
여기까지 하면 DogDataClass와 xml이 완전히 연결되지 않습니다.
Activity에서 DogDataClass에 데이터를 넣어주고, 연결하는 과정을 마무리 해보겠습니다.
Acitivity 파일에 아래와 같이 추가해줬습니다.
val dogDataClass = DogDataClass("파트라슈", 20)
binding.dog = dogDataClass
전체 코드를 보면 아래와 같습니다.
여기까지 하면 이제 Acitivity / DataClass / xml 연결이 끝났습니다.
그 다음, DataClass에 있는 데이터를 사용해주려면 아래와 같이 xml파일을 변경하면 됩니다.
text부분을 @{}의 태그를 통해서 데이터 클래스에 접근해줍니다.
"@{dog.dogName}""@{dog.dogAge}"
다만 dogAge부분은, int타입이기 때문에 String.valueOf로 감싸줍니다.
여기까지 해서 완성된 xml파일과 Activity 파일은 아래와 같습니다.
끄읏!
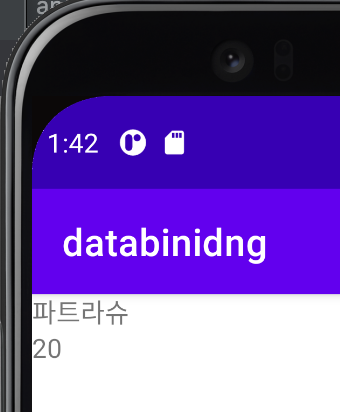
아래는 완성된 뷰

새로운 예제를 아래와 같이 만들어볼 수 있습니다.
- 참조
https://developer.android.com/topic/libraries/data-binding/expressions
레이아웃 및 결합 표현식 | Android 개발자 | Android Developers
레이아웃 및 결합 표현식 표현식 언어를 사용하면 뷰에 의해 전달된 이벤트를 처리하는 표현식을 작성할 수 있습니다. 데이터 결합 라이브러리는 레이아웃의 뷰를 데이터 객체와 결합하는 데
developer.android.com
'Android Jetpack' 카테고리의 다른 글
| Android ViewModel - 2 (Activity ViewModel) (0) | 2021.12.18 |
|---|---|
| Android ViewModel - 1 (ViewModel의 필요성) (0) | 2021.12.18 |
| Android View에 대한 접근 - 3 (databinding) (0) | 2021.12.14 |
| Android View에 대한 접근 - 2 (ViewBinding) (0) | 2021.12.11 |
| Android View에 대한 접근 - 1 (findViewById, Kotlin Extensions) (0) | 2021.12.11 |