일단 이미지 슬라이드 만들어줍니다.
저기 보이는 내맘대로 골라 더 맛있는 피자헛 어쩌고 하는 저 슬라이드를 만들어보겠습니다.
손가락으로 넘기면 쉭쉭 넘어가는 형태죠?
쒹쒹 넘어가도록 만들어보겠습니다.

일단 이미지파일들을 drawable 폴더에 넣어줍니다. 이미지 파일들은 모두 1-1 개요에서 받을 수 있습니다.

자, 그 다음 ViewPager를 만들어줍니다. xml파일로 와서

그리고 viewpager안에 들어갈 layout파일을 하나 만들어줍니다.
저는 viewpager_activity라고 해서 안에 imageview 영역을 만들어줬습니다.

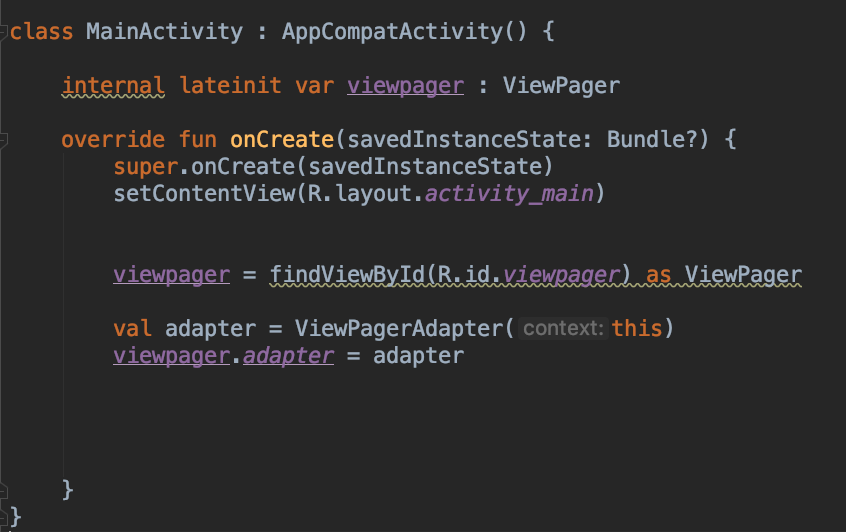
그 다음 PagerAdapter를 만들어줍니다.

그 다음 Adapter를 연결해줍니다.

그러면 image slider가 완성이 됩니다.

자, 다음시간에 계속 해보겠습니다.
--참고
How to make Image Slider by view pager in the android studio(kotlin) ~ Coding Juction
Hi Guys, So, you have seen many popular android application with an image slider. Image Slider gives a professional look to your android app. So, let's learn "How to make Image Slider by view pager in the android studio(kotlin)"
codingjuction.com
'인프런 - 강의 > 상 - 코딩의 민족 만들기 (Android Kotlin)' 카테고리의 다른 글
| 6 - Listview (1) | 2019.10.08 |
|---|---|
| 5 - TabLayout (3) | 2019.10.08 |
| 4 - Fragment Slider (0) | 2019.10.04 |
| 3 - Gridview (0) | 2019.10.03 |
| 1 - 코딩의민족 소개 <상> (0) | 2019.10.02 |