여기 보시면 맨 위의 탭 들을 만들어보겠습니다.

일단은 build.gradle 파일에
implementation 'com.android.support:design:28.0.0'
를 추가해줬습니다.
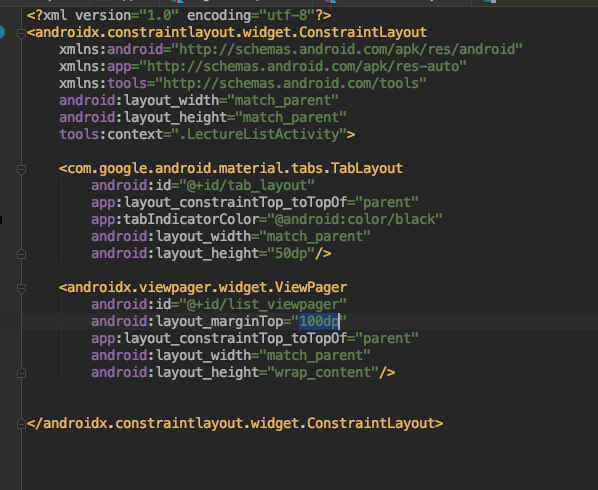
그다음 layout 파일에서 tablayout을 추가해줍니다.

그리고 나서 tablayout에 들어갈 각각의 item 들을 만들어줍니다.
custom_tab.xml이란 파일을 만들어줬구요

그 다음, 또 갑니다.
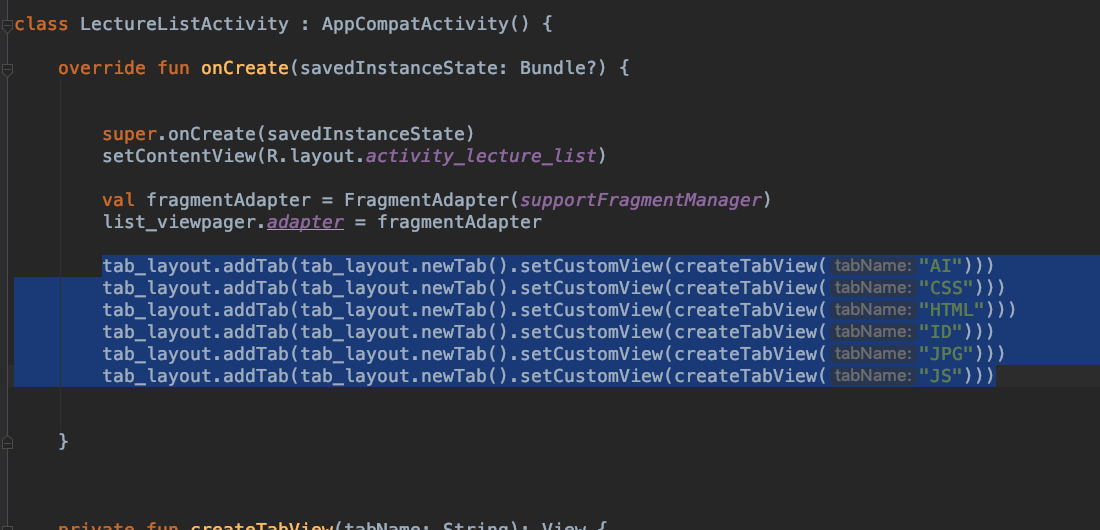
만든 custom_tab을 tabLayout에 하나씩 그려 줄 것을 만들고

아래와 같이 하나씩 추가해주면

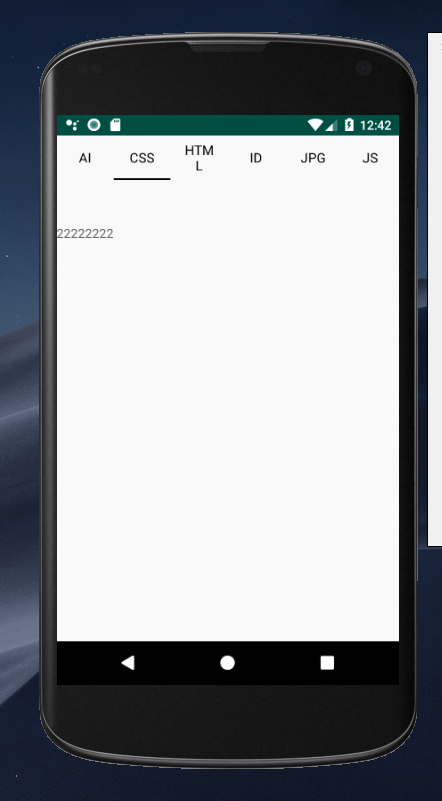
아래처럼 나옵니다.

그 다음은, 저 탭들을 눌렀을 때, fragment가 하나씩 나오도록 처리해봅니다.
fragment는 viewpager에 연결되어 있습니다.

약간 viewpager를 100dp 밑으로 내렸습니다.

자, 그리고 나면 tab을 클릭하면, viewpager가 넘어갑니다.

그리고 아래의 한줄 추가해주셔야, 슬라이딩 할 때, 탭도 같이 움직입니다.

다음시간에는 fragment를 좀 꾸며보겠습니다.
-- 참조
https://re-build.tistory.com/25
[Android] TabLayout과 ViewPager
포스팅 하려는 목록들을 정리하다 보니, 생각보다 많아 언제 다하지.. 하는 생각만 드네요.. 욕심이 과한 걸까요..ㅠ 그래도 포기하지 않고 천천히라도 하나씩 하나씩 포스팅해봐야겠어요.! 오늘 소개해드릴 것은..
re-build.tistory.com
'인프런 - 강의 > 상 - 코딩의 민족 만들기 (Android Kotlin)' 카테고리의 다른 글
| 7 - Fragment Layout (4) | 2019.10.09 |
|---|---|
| 6 - Listview (1) | 2019.10.08 |
| 4 - Fragment Slider (0) | 2019.10.04 |
| 3 - Gridview (0) | 2019.10.03 |
| 2 - Viewpager(Image Slider) (1) | 2019.10.02 |