일단 회원가입과 데이터베이스 사용 전에, fragment 디자인부터 조금 해주겠습니다.
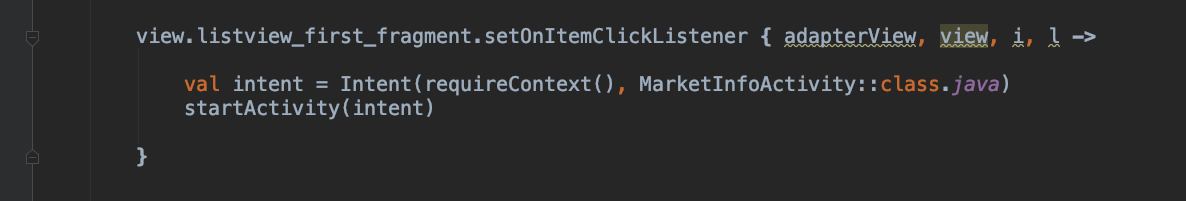
Fragment안에 listview를 클릭하면 이동할 MarketInfoActivity 를 만들어줍니다.

그리고 intent를 만들고

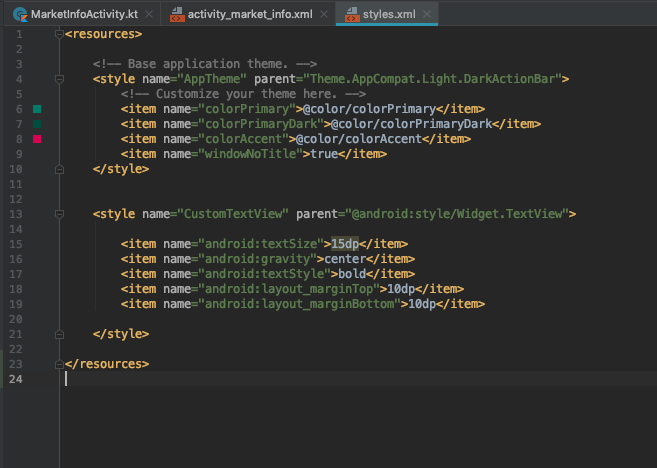
textview style을 한방에 적용할 수 있게 customTextView를 만듭니다.

그다음 레이아웃 가즈아!!
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.MarketInfo.MarketInfoActivity">
<TextView
android:id="@+id/lecture_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="20dp"
android:textSize="30dp"
android:textColor="#000000"
android:textStyle="bold"
android:text="안산닭요리"/>
<TextView
android:id="@+id/lecture_review_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="20dp"
android:gravity="center"
app:layout_constraintTop_toBottomOf="@+id/lecture_text"
android:text="최근 리뷰"/>
<View
android:id="@+id/header_line"
android:layout_width="match_parent"
android:background="@android:color/darker_gray"
android:layout_height="1dp"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@+id/lecture_review_count"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
/>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/price_area"
android:layout_width="match_parent"
app:layout_constraintTop_toBottomOf="@+id/header_line"
android:layout_height="wrap_content">
<TextView
android:id="@+id/price_text"
android:text="강의금액"
android:layout_width="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:textColor="#000000"
android:textSize="15dp"
android:layout_margin="30dp"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/price_real_text"
android:textColor="#000000"
android:textSize="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@+id/price_text"
android:layout_marginTop="30dp"
android:layout_marginLeft="30dp"
android:text="25,000원"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
<View
android:id="@+id/header_bottom_line"
android:layout_width="match_parent"
android:background="@android:color/darker_gray"
android:layout_height="1dp"
android:layout_marginTop="30dp"
app:layout_constraintTop_toBottomOf="@+id/price_area"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
/>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/menu_bar"
app:layout_constraintTop_toBottomOf="@+id/header_bottom_line"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:id="@+id/figure_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
style="@style/CustomTextView"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toStartOf="@id/figure_2"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toStartOf="parent"
android:text="내용"
/>
<TextView
android:id="@+id/figure_2"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="0dp"
android:layout_height="wrap_content"
style="@style/CustomTextView"
app:layout_constraintEnd_toStartOf="@id/figure_3"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/figure_1"
android:text="정보"
/>
<TextView
android:id="@+id/figure_3"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="0dp"
android:layout_height="wrap_content"
style="@style/CustomTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/figure_2"
android:text="리뷰"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/content_area"
app:layout_constraintTop_toBottomOf="@+id/menu_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:id="@+id/fragment_area"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
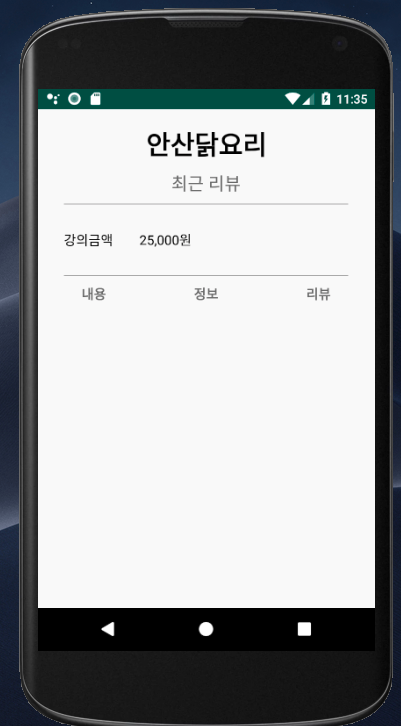
여기까지 하면 이렇게 나오는데


내용, 정보, 리뷰에 대한 각각의 fragment 만들어보겠습니다.
'인프런 - 강의 > 상 - 코딩의 민족 만들기 (Android Kotlin)' 카테고리의 다른 글
| 9 - Firebase Auth Setting, Bottom Layout (3) | 2019.10.10 |
|---|---|
| 8 - Fragment supportFragmentManager (0) | 2019.10.10 |
| 6 - Listview (1) | 2019.10.08 |
| 5 - TabLayout (3) | 2019.10.08 |
| 4 - Fragment Slider (0) | 2019.10.04 |