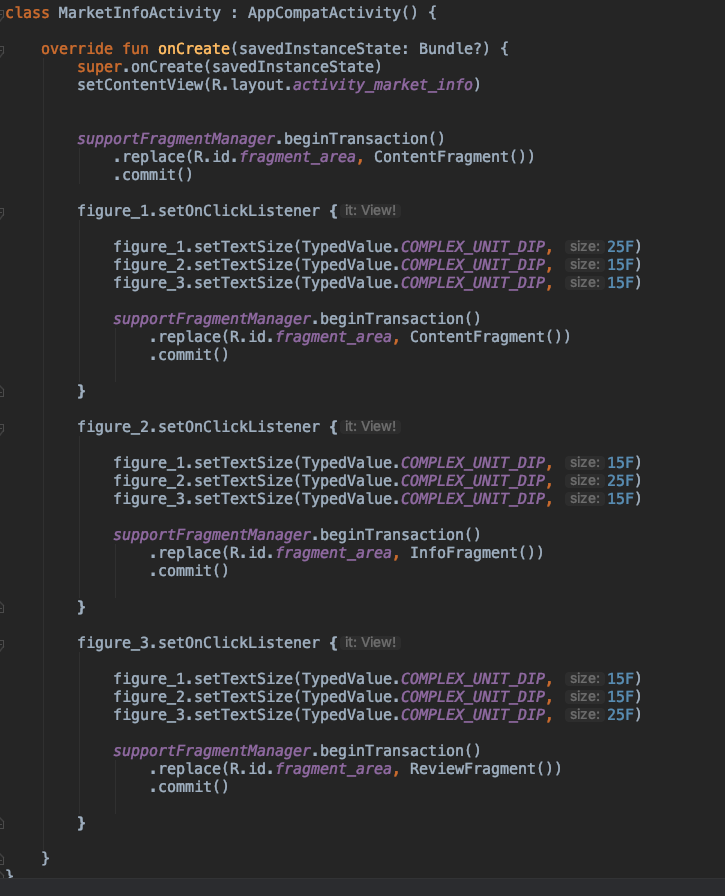
이번에 각각 탭들을 누르면 이동되는 것들을 해보겠습니다.

위의 그림과 같은 것들을 만들텐데
시작해보겠습니다.
일단 메뉴, 정보, 리뷰 각각의 fragment를 만들어줍니다.

그 다음, FrameLayout 부분에 들어갈 부분 처리를 해줍니다.

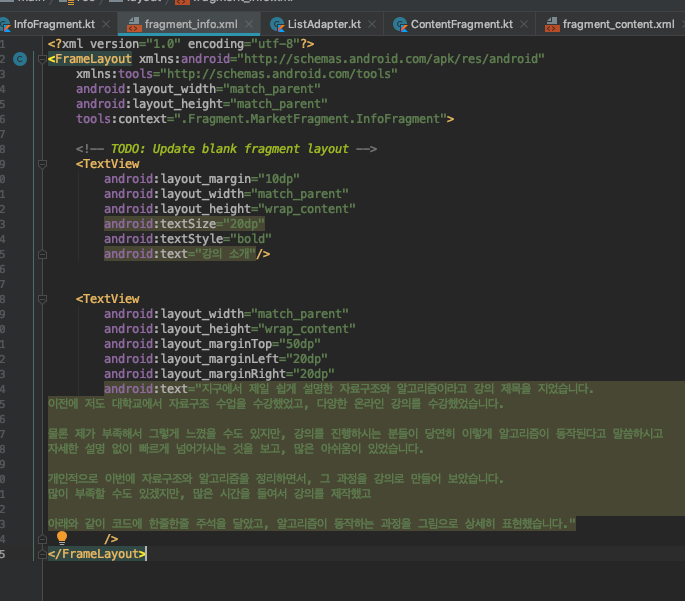
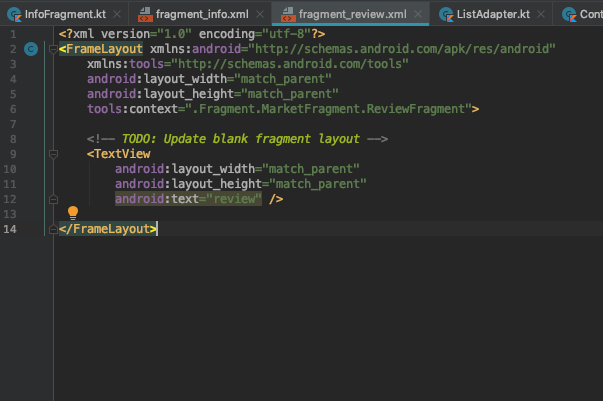
그리고 각각의 fragment를 조금 꾸며주겠습니다.
ListAdapter하나 만들어주고

그리고 프래그먼트를 처리해주고


계속 합니다.


자 일단 여기까지 만들었습니다.

진짜진짜 다음 시간에는, 로그인이랑 db를 사용해보겠습니다.
'인프런 - 강의 > 상 - 코딩의 민족 만들기 (Android Kotlin)' 카테고리의 다른 글
| 10 - Firebase Join, Login, Database, Layout (0) | 2019.10.13 |
|---|---|
| 9 - Firebase Auth Setting, Bottom Layout (3) | 2019.10.10 |
| 7 - Fragment Layout (4) | 2019.10.09 |
| 6 - Listview (1) | 2019.10.08 |
| 5 - TabLayout (3) | 2019.10.08 |