자 이제 firebase auth을 해볼겁니다.
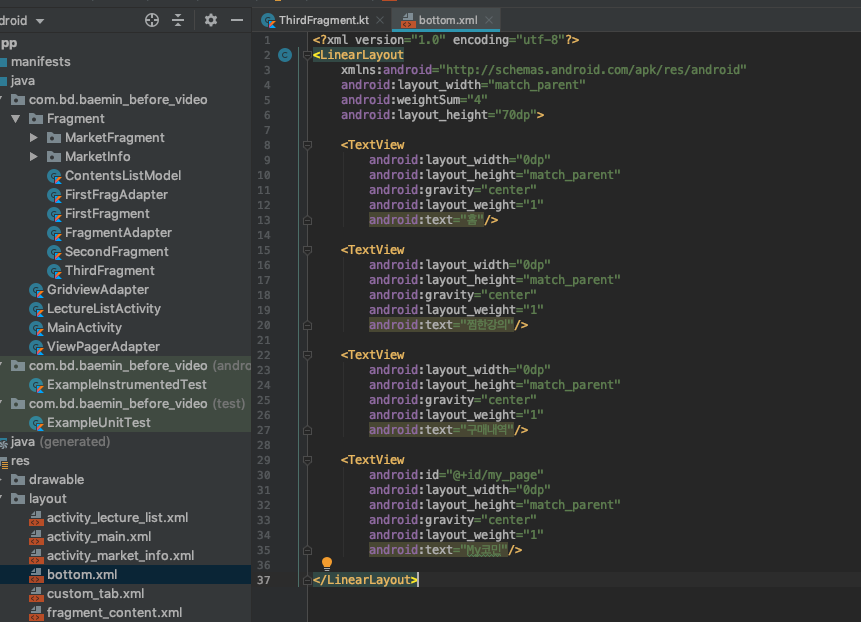
로그인 버튼을 만들기위해 bottom.xml파일을 만들어줍니다.


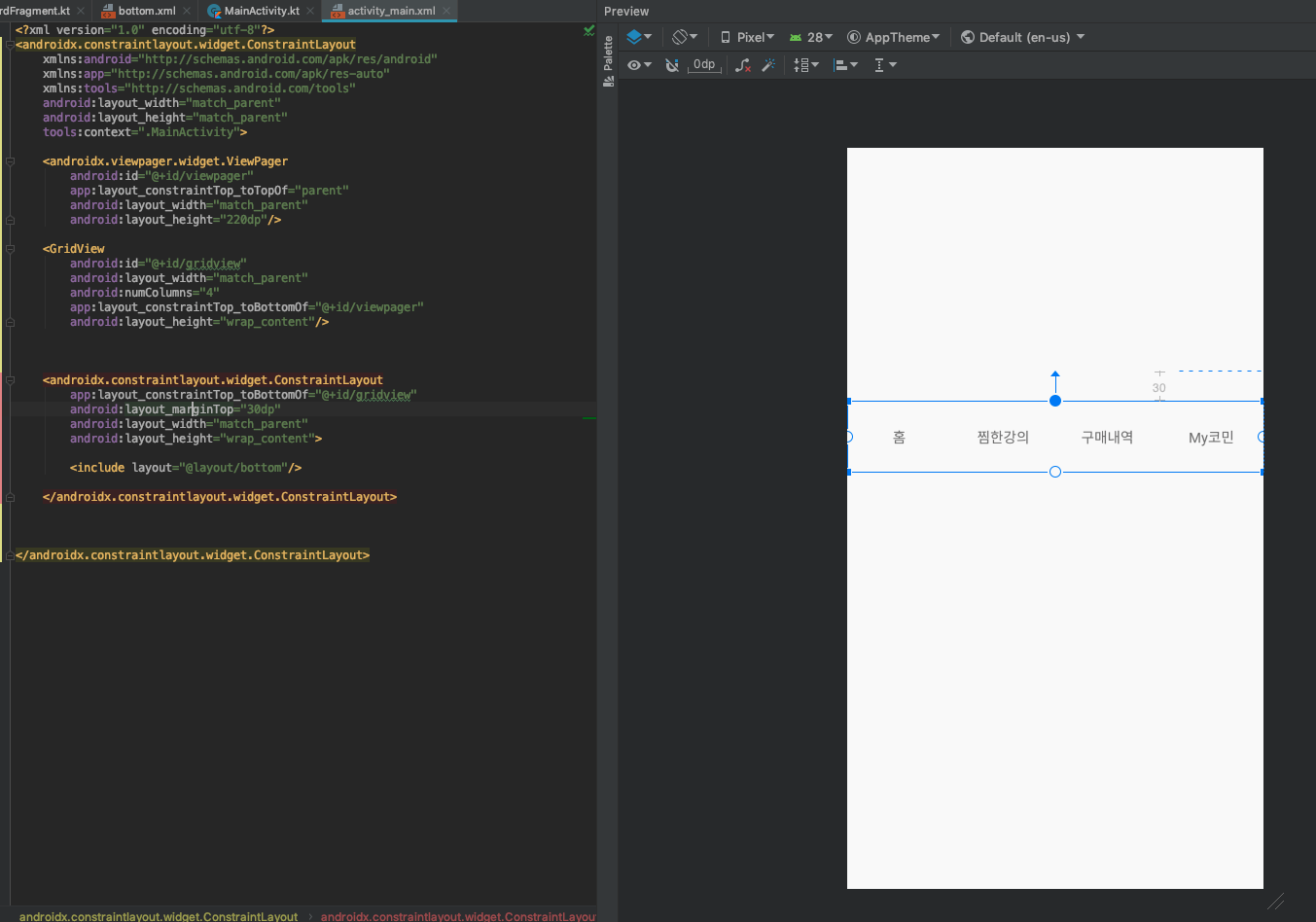
이 bottom 부분을 MainActivity에 붙여줍니다.

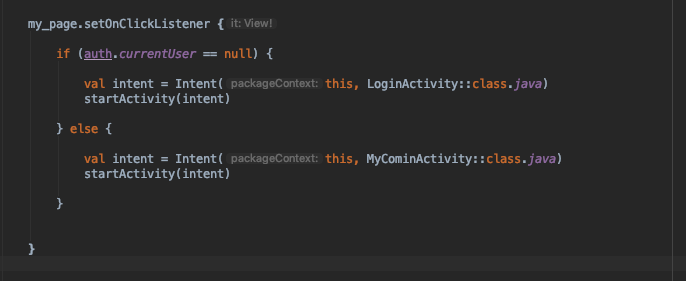
그 다음, My코민을 누를때
1 로그인이 안 되어 있으면 -> 로그인 페이지로 이동
2 로그인 되어 있으면 -> My코민 페이지로 이동
이렇게 로직을 짜 보겠습니다.
일단 로그인이 안 되어 있을 때, 로그인 페이지로 이동하기 위해 Firebase Auth를 이용합니다.
https://console.firebase.google.com/
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com

여기서 프로젝트 만들고
Android를 만들고


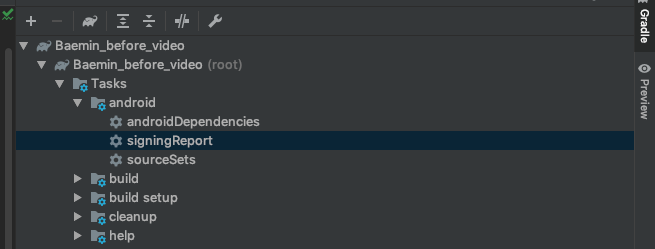
패키지 넣고, 디버그 서명 인증서 이렇게 처리하고

시키는 것 넣고 나서

그 다음 이제 ,이메일 로그인 체크하고

아래의 링크 들어가서
https://firebase.google.com/docs/auth/android/password-auth
Android에서 비밀번호 기반 계정으로 Firebase에 인증하기 | Firebase
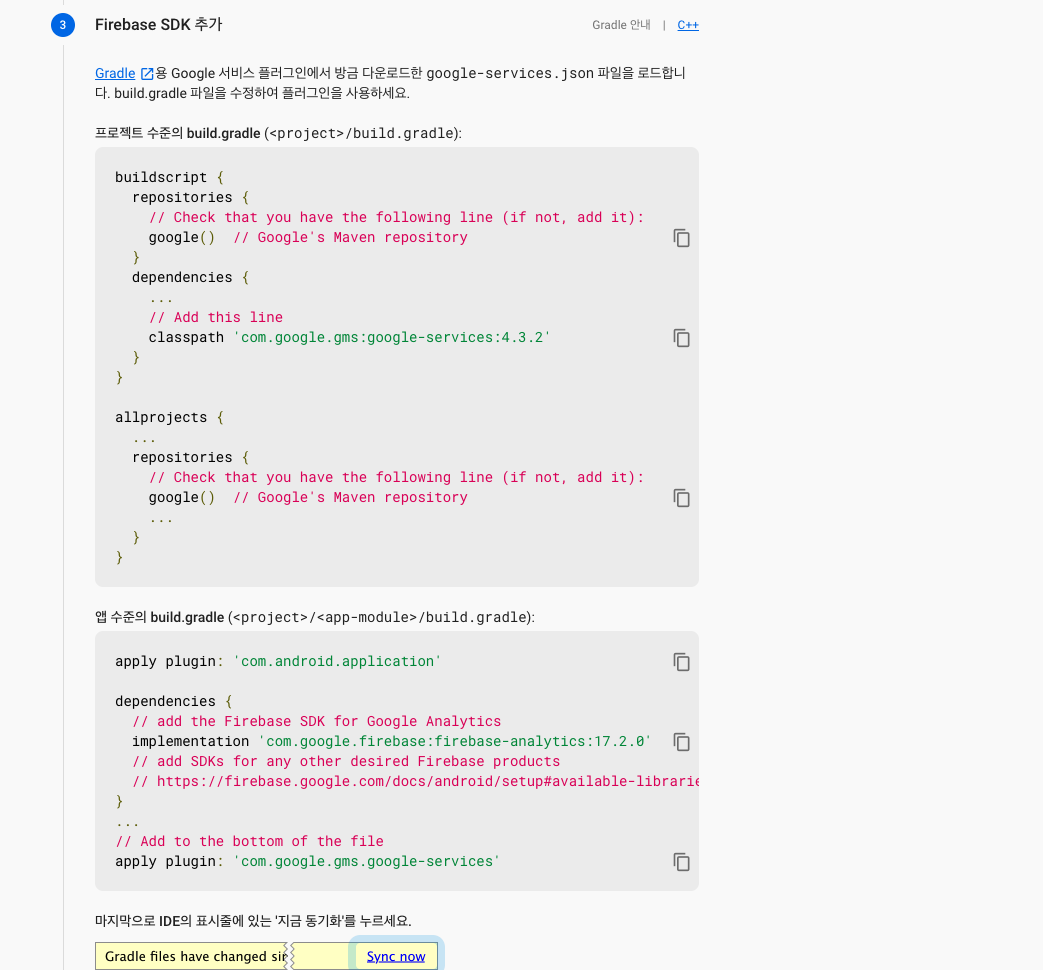
Firebase 인증을 사용해서 사용자가 이메일 계정과 비밀번호로 Firebase 인증을 처리할 수 있도록 하고, 앱의 비밀번호 기반 계정을 관리할 수도 있습니다. 시작하기 전에 아직 추가하지 않았다면 Android 프로젝트에 Firebase를 추가합니다. 프로젝트 수준 build.gradle 파일의 buildscript 및 allprojects 섹션에 Google의 Maven 저장소가 포함되어야 합니다. 다음과 같이 모듈(앱 수준) Gradle 파일(일
firebase.google.com
하는 방법이 나옵니다. 천천히 세팅하고 (자세히 보고 싶으면 강의 참고해주세요)
코드를 쳐 보겠습니다.

일단 Auth라고 밑에 로그인, 회원가입, 마이페이로 쓸 activity를 만들어주고

로그인이 안되어있으니, 당연히 LoginActivity로 갑니다.
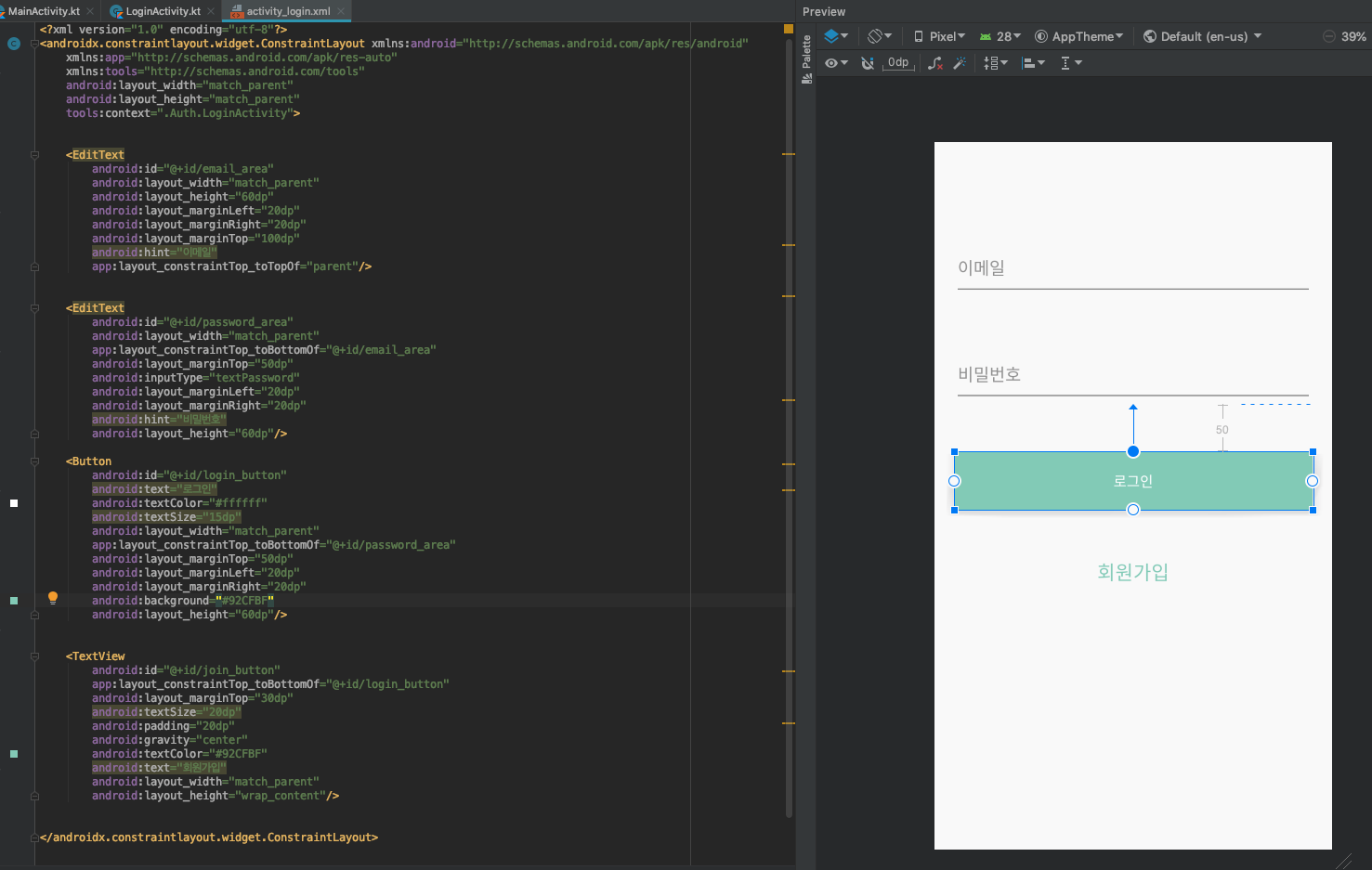
LoginActivity에서 레이아웃 잠시 꾸며주고

여기까지 하고, 이제 다음시간에 해보겠습니다.
'인프런 - 강의 > 상 - 코딩의 민족 만들기 (Android Kotlin)' 카테고리의 다른 글
| 11 - Firebase FireStore get data (0) | 2019.10.14 |
|---|---|
| 10 - Firebase Join, Login, Database, Layout (0) | 2019.10.13 |
| 8 - Fragment supportFragmentManager (0) | 2019.10.10 |
| 7 - Fragment Layout (4) | 2019.10.09 |
| 6 - Listview (1) | 2019.10.08 |