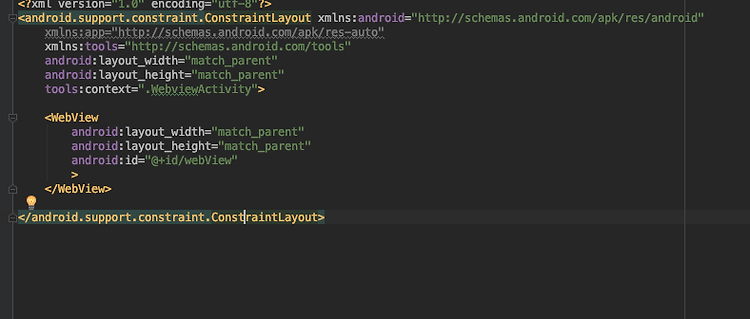
웹뷰는 안드로이드 앱에서, 브라우저에 url를 입력해서 띄우는 것 처럼 뷰를 보여주는 것입니다. 웹뷰에 www.naver.com 으로 이동시키게 해놓으면, 네이버로 이동된 창이 뜨는 것이죠. 어떻게 만드는지는 간단한데 레이아웃 부분에 webview를 만들어줍니다. 그러면 아래와 같이 레이아웃에 WebView라고 나오는데, 저 영역에 인터넷 창이 뜹니다. 그런 다음 이동하고 싶은 URL로 이동하도록 url를 구글 주소를 입력해주면 구글 창이 뜹니다. 아. 그리고 android:hardwareAccelerated="true" 를 추가해주면 성능 향상에 도움이 된다고 합니다. 끝.